get /write -> post /save -> get /list -> get /view작업이 모두 끝난 후의 디렉토리, 파일트리구조
tutorial
├─community
│ ├─migrations
│ │ └─__pycache__
│ ├─templates
│ │ ├─list.html
│ │ ├─save_complete.html
│ │ ├─save_not_complete.html
│ │ ├─view.html
│ │ └─write.html
│ ├─__init__.py
│ ├─admin.py
│ ├─apps.py
│ ├─forms.py
│ ├─models.py
│ ├─tests.py
│ ├─views.py
│ └─__pycache__
├─tutorial
│ ├─__init__.py
│ ├─settings.py
│ ├─urls.py
│ ├─wsgi.py
│ └─__pycache__
├─db.sqlite3
└─manage.pyget /list개발
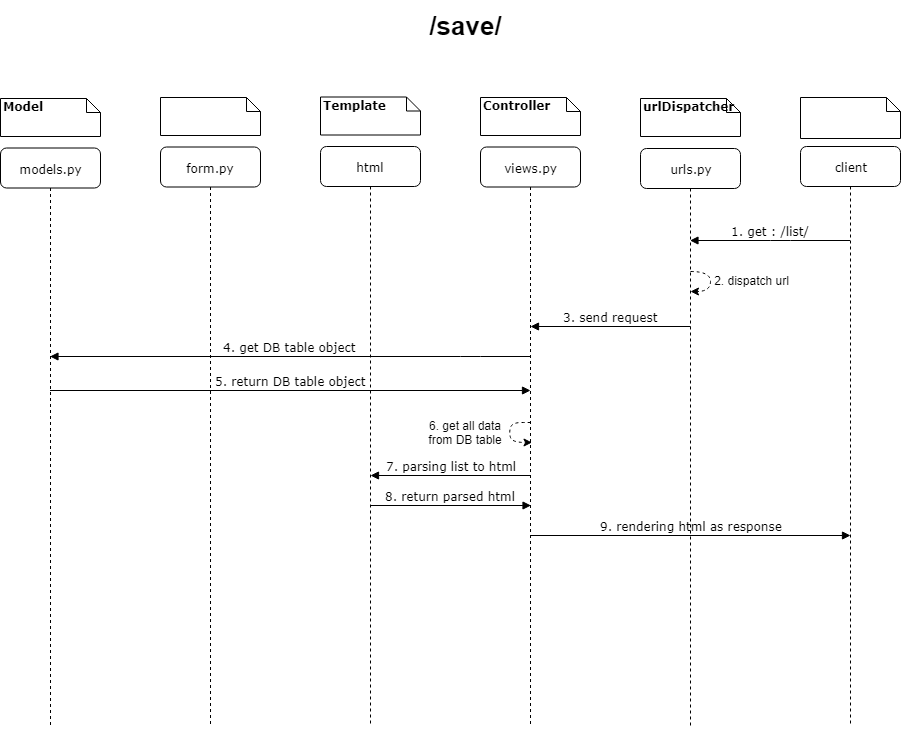
get /view작성을 위한 시퀀스도

1. get: /list/, 2. dispatch url
urls.py
"""tutorial URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/2.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path, re_path
from community.views import *
urlpatterns = [
path('admin/', admin.site.urls),
path('write/', write, name='write'),
path('list/', list, name='list'),
]path('list/', list, name='list') : get list/에 응답하기 위해 새롭게 추가합니다.
- 첫번째 파라미터로 url주소를
- 두번재 파라미터로 받은 요청을 어디로 전달할지
- 세번재로는 내부적으로 사용되는 path명을 기입한다.
위 코드는 클라이언트로부터 받은 요청을 컨트롤러(views.py)의 list함수로 전달합니다.
3. send request
views.py
from django.shortcuts import render
from community.forms import *
# from django.views.decorators.csrf import csrf_exempt
# Create your views here.
# 사용자에게 들어온 요청을 받고, response를 반환함
def write(request):
form = Form()
return render(request, 'write.html', {'form':form})
# @csrf_exempt
def save(request):
if (request.method == 'POST'):
form = Form(request.POST)
if form.is_valid():
form.save()
return render(request, 'save_complete.html')
else:
return render(request, 'save_not_complete.html')
def list(request):
lArticles = Article.objects.all()
context = {'lArticles': lArticles}
return render(request, 'list.html', context)def list(request) : /list/에서 오는 request를 처리하기 위해 새롭게 추가된 함수입니다.
4. get DB table object, 5. return DB table object, 6. get all data from DB table
lArticles = Article.objects.all() : 이전 포스트에서 언급한 바와같이 models.py의 class로 존재하는 class Article에는 모든 모듈에서 클래스명만으로 접근을 할 수 있습니다.
lArticles = Article.objects.all()의 문법으로 Article테이블(정확하게는 community_article테이블)의 결과값을 리스트 형태로 받아올 수 있습니다.
select * from community_article과 완전히 동일한 결과라고 보시면 됩니다.
7. parsing list to html, 8. return parsed html, 9. rendering html as response
views.py
from django.shortcuts import render
from community.forms import *
# from django.views.decorators.csrf import csrf_exempt
# Create your views here.
# 사용자에게 들어온 요청을 받고, response를 반환함
def write(request):
form = Form()
return render(request, 'write.html', {'form':form})
# @csrf_exempt
def save(request):
if (request.method == 'POST'):
form = Form(request.POST)
if form.is_valid():
form.save()
return render(request, 'save_complete.html')
else:
return render(request, 'save_not_complete.html')
def list(request):
lArticles = Article.objects.all()
context = {'lArticles': lArticles}
return render(request, 'list.html', context)list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>list</title>
</head>
<body>
<ul>
<li>제목 | 저자 | 날짜</li>
{% for article in lArticles %}
<li>
<a href="/view/{{ article.id }}">{{ article.title }}</a> | {{ article.name }} | {{ article.cDate|date:"D d M Y" }}
</li>
{% endfor %}
</ul>
</body>
</html>return render(request, 'list.html', context) : 이 라인을 통해 DB로 부터 획득한 모든 db의 rows의 정보를 리스트 형태로 lArticles변수에 담아, list.html에 전달합니다.
{% for article in lArticles %} : lArticles은 리스트이므로, for문을 돌려가며 데이터를 받을 수 있는데요.
lArticles = [(id:"id1", name:"name1", title:"title1", cDate:"cDate1"),(id:"id2", name:"name2", title:"title2", cDate:"cDate2")]lArticles리스트는 위와 같이 리스트안에 튜플로 db의 row정보를 갖고 있습니다.
href="/view/{{ article.id }}" : 이때 리스트에서 각 id를 클릭하면, 게시글로 이동할 수 있도록, /view/[idNum]의 url을 동적으로 만들어줍니다.
get /view 개발
get /view작성을 위한 시퀀스도

1. get: /view/, 2. dispatch url
urls.py
"""tutorial URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/2.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path, re_path
from community.views import *
urlpatterns = [
path('admin/', admin.site.urls),
path('write/', write, name='write'),
path('list/', list, name='list'),
re_path(r'^view/(?P<num>[0-9]+)/$', view, name='list'),
]re_path(r'^view/(?P<num>[0-9]+)/$', view, name='list') : view/이후에 숫자가 들어온 부분을 파라미터로 인정하여, controller에게 전달합니다. 가령 view/15가 urls.py로 들어왔다면, num = 15 라는 파라미터로 넣어 controller인 views.py의 view함수로 넘겨줍니다.
- 첫번째 파라미터로 url주소를
- 두번재 파라미터로 받은 요청을 어디로 전달할지
- 세번재로는 내부적으로 사용되는 path명을 기입한다.
위 코드는 클라이언트로부터 받은 요청을 컨트롤러(views.py)의 list함수로 전달합니다.
3. send request
views.py
from django.shortcuts import render
from community.forms import *
# from django.views.decorators.csrf import csrf_exempt
# Create your views here.
# 사용자에게 들어온 요청을 받고, response를 반환함
def write(request):
form = Form()
return render(request, 'write.html', {'form':form})
# @csrf_exempt
def save(request):
if (request.method == 'POST'):
form = Form(request.POST)
if form.is_valid():
form.save()
return render(request, 'save_complete.html')
else:
return render(request, 'save_not_complete.html')
def list(request):
lArticles = Article.objects.all()
context = {'lArticles': lArticles}
return render(request, 'list.html', context)
def view(request, num):
article = Article.objects.get(id=num)
context = {'article': article}
return render(request, 'view.html', context)def view(request, num) : urls.py에서 로 념겨준 부분을 controller의 함수에서 파라미터를 통해서 받습니다. 이 부분 중요합니다.
4. get DB table object, 5. return DB table object, 6. get all data from DB table
article = Article.objects.get(id=num) : 이번에는 Article테이블(정확하게는 community_article테이블)의 모든 row를 가져오는게 아니고, 조건을 걸어줬네요.select * from community_articl where id=num와 동일한 결과를 가져온다고 생각하시면 됩니다.
select * from community_article과 완전히 동일한 결과라고 보시면 됩니다.
7. parsing list to html, 8. return parsed html, 9. rendering html as response
views.py
from django.shortcuts import render
from community.forms import *
# from django.views.decorators.csrf import csrf_exempt
# Create your views here.
# 사용자에게 들어온 요청을 받고, response를 반환함
def write(request):
form = Form()
return render(request, 'write.html', {'form':form})
# @csrf_exempt
def save(request):
if (request.method == 'POST'):
form = Form(request.POST)
if form.is_valid():
form.save()
return render(request, 'save_complete.html')
else:
return render(request, 'save_not_complete.html')
def list(request):
lArticles = Article.objects.all()
context = {'lArticles': lArticles}
return render(request, 'list.html', context)
def view(request, num):
article = Article.objects.get(id=num)
context = {'article': article}
return render(request, 'view.html', context)view.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>list</title>
</head>
<body>
제목 : {{ article.title }}
<br>
저자 : {{ article.name }}
<br>
내용 : {{ article.contents }}
<br>
이메일 : {{ article.email }}
<br>
</body>
</html>return render(request, 'list.html', context) : 이 라인을 통해 DB로 부터 획득한 db의 rows의 정보를 리스트 형태로 lArticles변수에 담아, view.html에 전달합니다.
article은 단일 row기때문에 list안에 들어있지않고 tuple로 전송이됩니다.
이것으로 튜토리얼을 마칩니다.
감사합니다.
'frameworks > django' 카테고리의 다른 글
| aws에 django 어플을 deploy할때, ALLOWED_HOSTS에 웹어플의 root url을 ALLOWED_HOSTS에 추가하기 (0) | 2019.08.13 |
|---|---|
| Django - 클래스형 뷰 (1) | 2019.07.07 |
| django 듀토리얼#3 : get /write, post /save 만들기 (0) | 2019.06.29 |
| django 듀토리얼#2 : 페이지를 만들기전에 할것들 - 프로젝트생성, 앱생성, DB생성, superuser생성 (0) | 2019.06.29 |
| pycharm에서 django서버, debug 실행하기 (0) | 2019.06.29 |