https://lifesaver.codes/answer/how-to-simply-export-a-worksheet-to-xlsx
Exporting Data to Excel with React
Learn how to export data from your React app to excel using XLSX and FileSaver

We often export data from tables to excel sheets in web applications. There are two ways to implement the export functionality in React: one is by using any third party library, and the other is by creating your component. In this post, we will see how to implement excel export functionality in React app in both ways.
Here are the topics we will be going through in this article:
- Example Project
- Prerequisites
- Export Functionality Implementation
- Export Functionality With ThirdParty or NPM lib
- Summary
- Conclusion
A quick tip before we start: Use Bit (Github) to share, reuse and update your React components across apps. Bit tracks and bundles reusable components in your projects, and exports them encapsulated with their dependencies, compilers and everything else. Components can then be installed with package managers, and even updated right from any new project. Give it a try.
Example Project
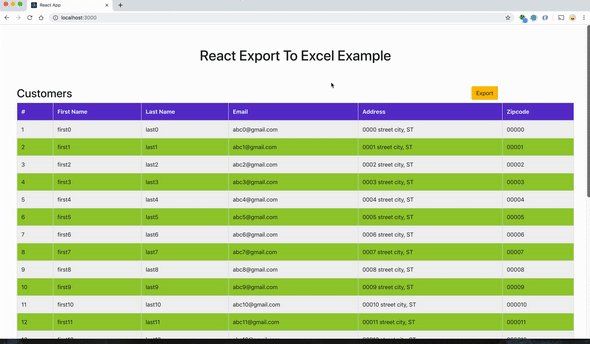
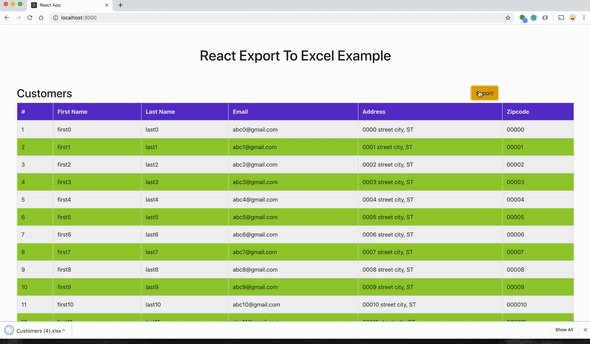
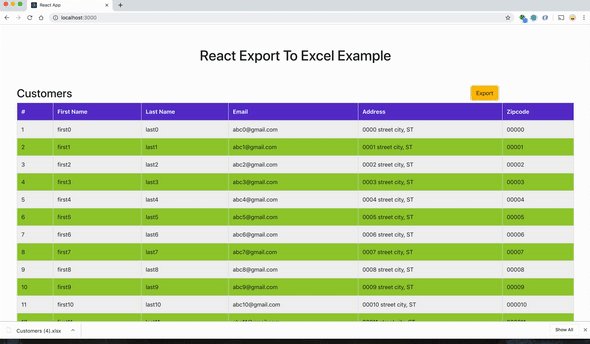
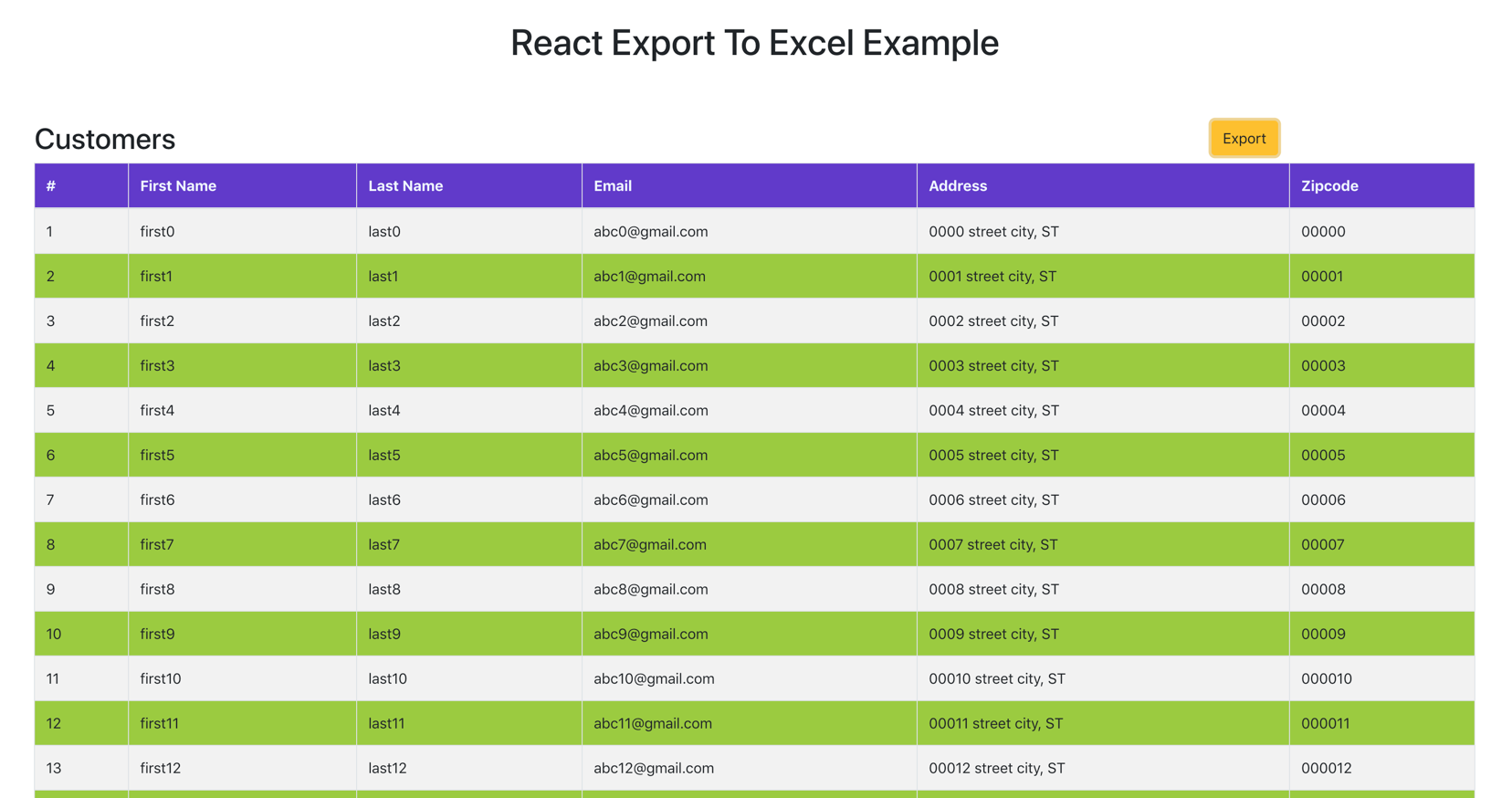
Here is a simple app with the table data and export button on the top right corner. When you click on the button, data from the table is downloaded in an excel sheet.

You can import the project from here and run it directly.
// clone the project
git clone https://github.com/bbachi/react-exportexcel-example.git// install and start the project
npm install
npm start
Prerequisites
There are some prerequisites for this tutorial. You need to generate a React project with create-react-app and need to install xslx, bootstrapand file-savernpm packages.
// generate react project
create-react-app react-exportexcel-example// install bootstrap
npm install react-bootstrap bootstrap --save// install xsls and file-saver
npm install xlsx file-saver --save
You need to add stylesheets from React Bootstrap library in the index.html.
Create a Header for the title
Let’s create a header for our app. It’s not necessary for the export functionality but created to make the app look good.
Create Customers Table
Let’s create a Customer table component. This is a presentational component which takes customers array as the props and renders as the table.
Pass down the data from the App component
we should pass down the data displayed in the table from the app component like below and also we need to import Customers and Header components to use those in the render function.
With everything in place, Your app should look like this.

Export Functionality Implementation
Let’s create a component called ExportCSVwhich takes the data as the props and takes care rest of the export functionality. Here is the component with exportToCSV method to handle all the excel download functionality with xlxs and file-saver.
This component is a presentational component which takes the data to download and file name as props. The exportToCSV method is invoked when the export button is clicked on line 20.
You need to import this component in the App component.
The following screen is the final screen after we add all the above functionality and ready to go!!

Export Functionality With ThirdParty or NPM lib
react-csv is the third party library which we can use right out of the box. All we need to pass data and fileName and this library will take care of the rest for us.
We need to install react-csv first and then import that in our ExportCSV component.
npm install react-csv --saveImport CSVLink from react-csv and pass the required data and fileName to that link like below.
In the App component, all you need to do is import ExportReactCSV instead of ExportCSV.
Summary
- We need
xslsandfile-saverlibs to implement the export functionality in React. - There are a couple of ways you can implement your export logic in React: one is to use own logic, another one is to use any third party lib.
- Implement the export logic with the separate component for reusability and also can be imported in any component to use it.
Conclusion
There are some third party or npm libs to use right out of the box. But, sometimes we have to create our own component for export functionality for flexibility and others such as security reasons.
'frameworks > react' 카테고리의 다른 글
| footer 하단 고정 (간단!) (0) | 2020.09.22 |
|---|---|
| React + ESLint + airbnb + vscode 세팅 (1) | 2020.09.13 |
| 3 Reasons to useReducer() over useState() (0) | 2020.03.30 |
| How to Use the useReducer Hook (0) | 2020.03.29 |
| How the useContext Hook Works (0) | 2020.03.28 |