title: [AWS] Lambda + API Gatewayでサーバレスを始める 1
tags: AWS lambda APIGateway サーバレスアーキテクチャ
author: naoki_koreeda
slide: false
Lambda + API Gatewayでサーバレスを始める 1(https://qiita.com/naoki_koreeda/items/c2a32198c86e8d9a5bb6)
とりあえず、AWS Lambda と API Gateway でサクッとサーバレスをやってみます。
マネジメントコンソールから全部の実装・設定をやってしまいます。
AWS SAM とかは使ってないので、そのあたり(バージョン管理やCLIからのデプロイなど)は別の記事などで補完をお願いします。
ロールの作成
Lambda ファンクション作成時にロールを設定する必要があるので、あらかじめ IAM でロールを作成しておきます。
IAM > ロール > 新しいロールの作成
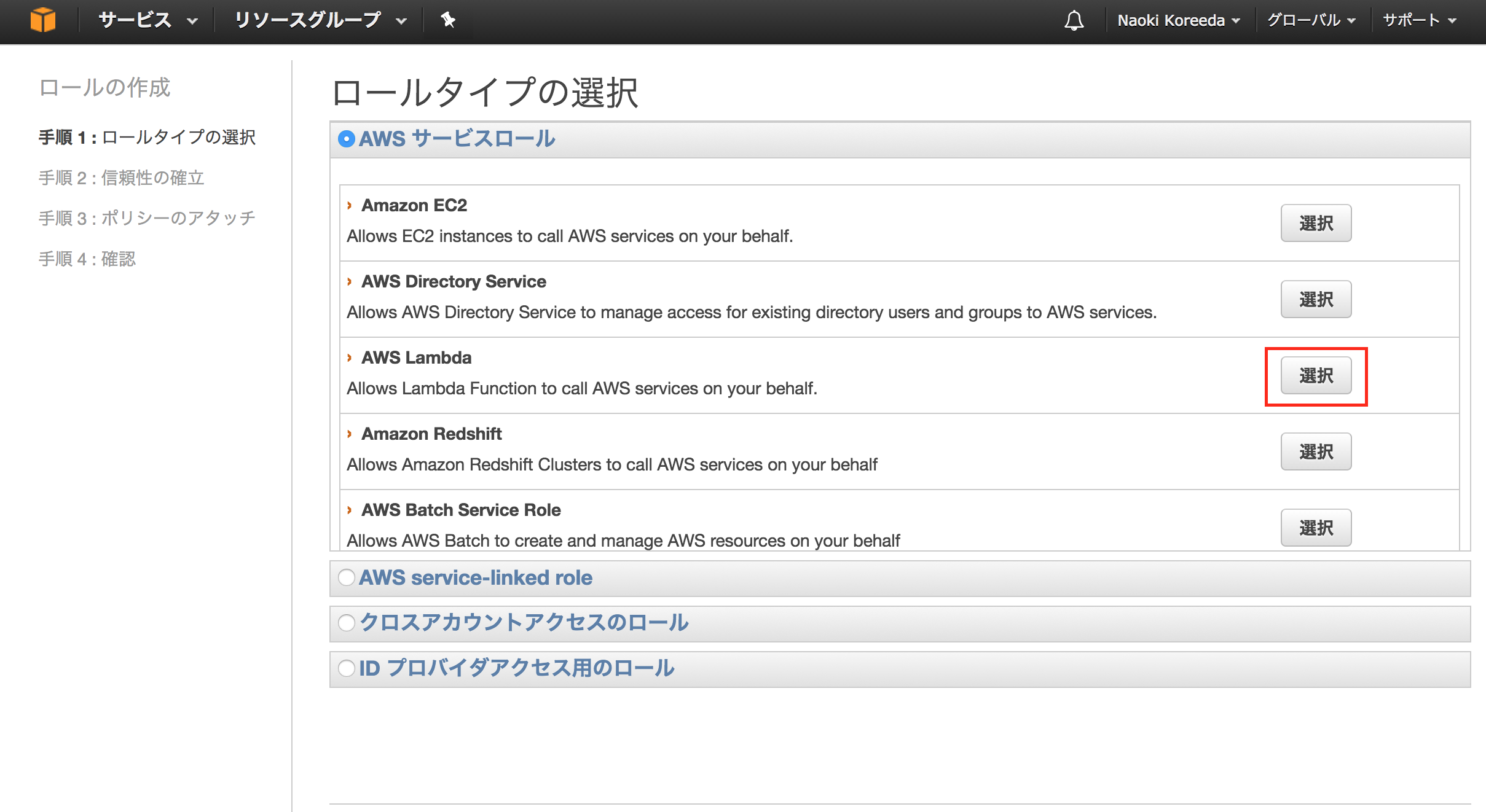
ロールタイプの選択
AWS Lambda を選択。

ポリシーのアタッチ
ここで実行時に必要な権限をアタッチします(DynamoDBとかS3とかのアクセス権限)。
今回は特に何も必要ないので、AWSLambdaBasicExecutionRole をアタッチし、CloudWatch Logs へのアクセス権限のみ付与します。
チェックを入れて「次のステップへ」クリック。

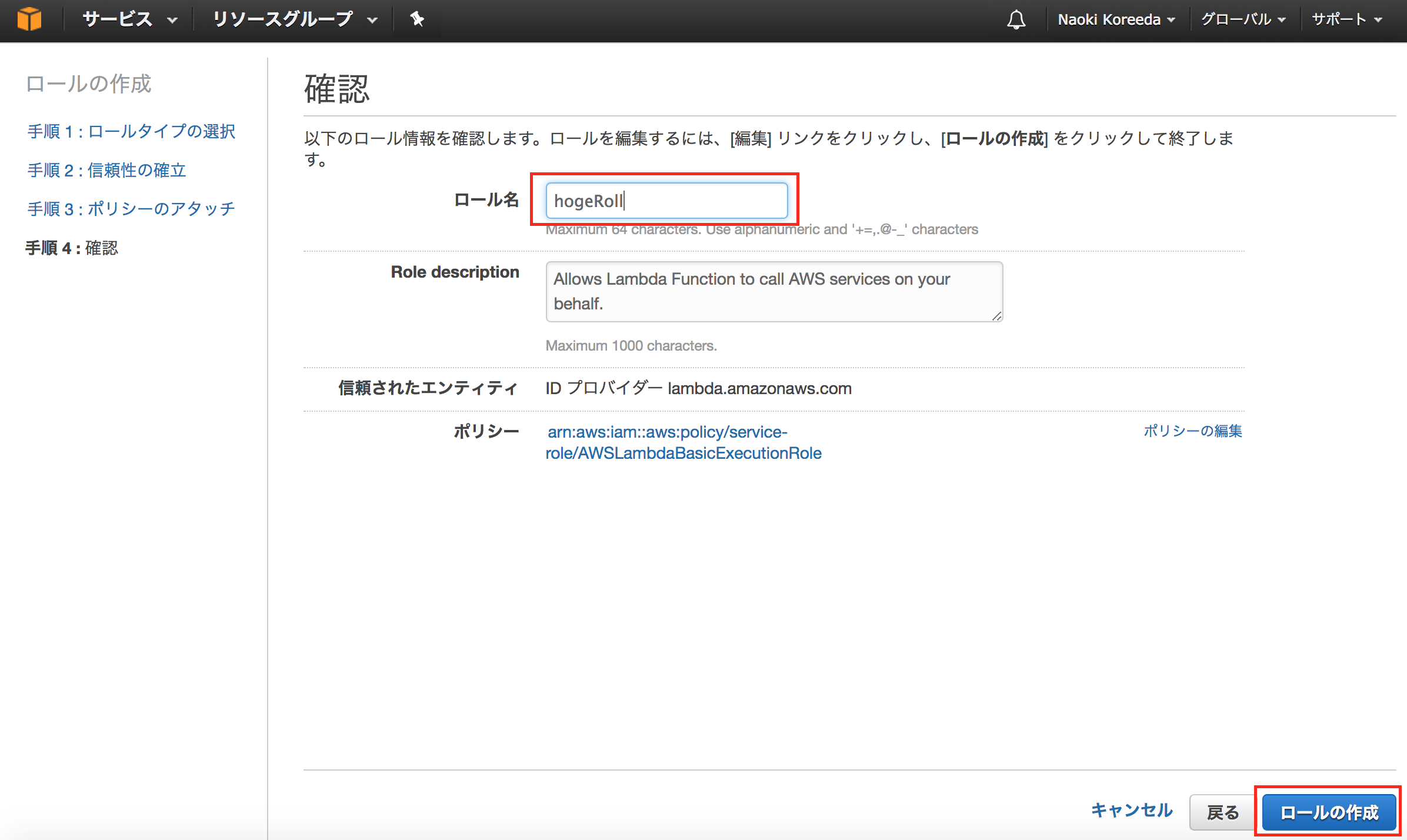
確認
ロール名を入力し(必要ならDescriptionを入力し)、ロールの作成をクリック。

Lambda ファンクションの作成
先に API Gateway の設定をすることもできますが、ここでは先に Lambda を書きます。
Lambda > Lambda関数の作成 > Blank Function > (トリガーは設定せずに)次へ
関数の設定
関数名を入力し、ランタイムを選択します。
今回は Node.js 6.10 にします。

先ほど作成したロールを選択して次へ。

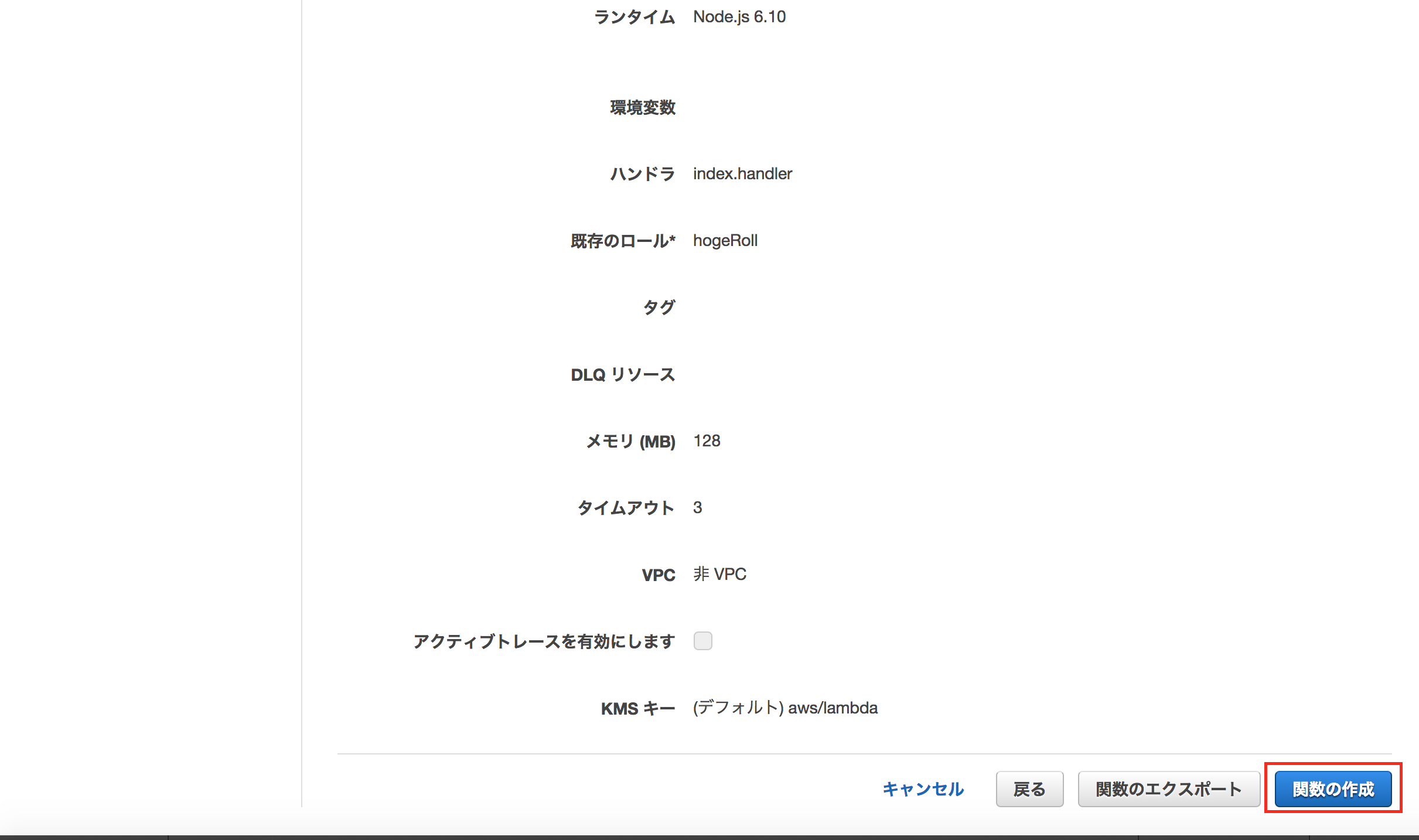
確認
内容確認して、「関数の作成」クリック。

コードの変更
ひとまずJSONを返却するようにします。
exports.handler = (event, context, callback) => {
callback(null, {"name": "hoge"});
};API Gateway の設定
API Gateway > APIの作成
API名を入力して、「APIの作成」クリック。

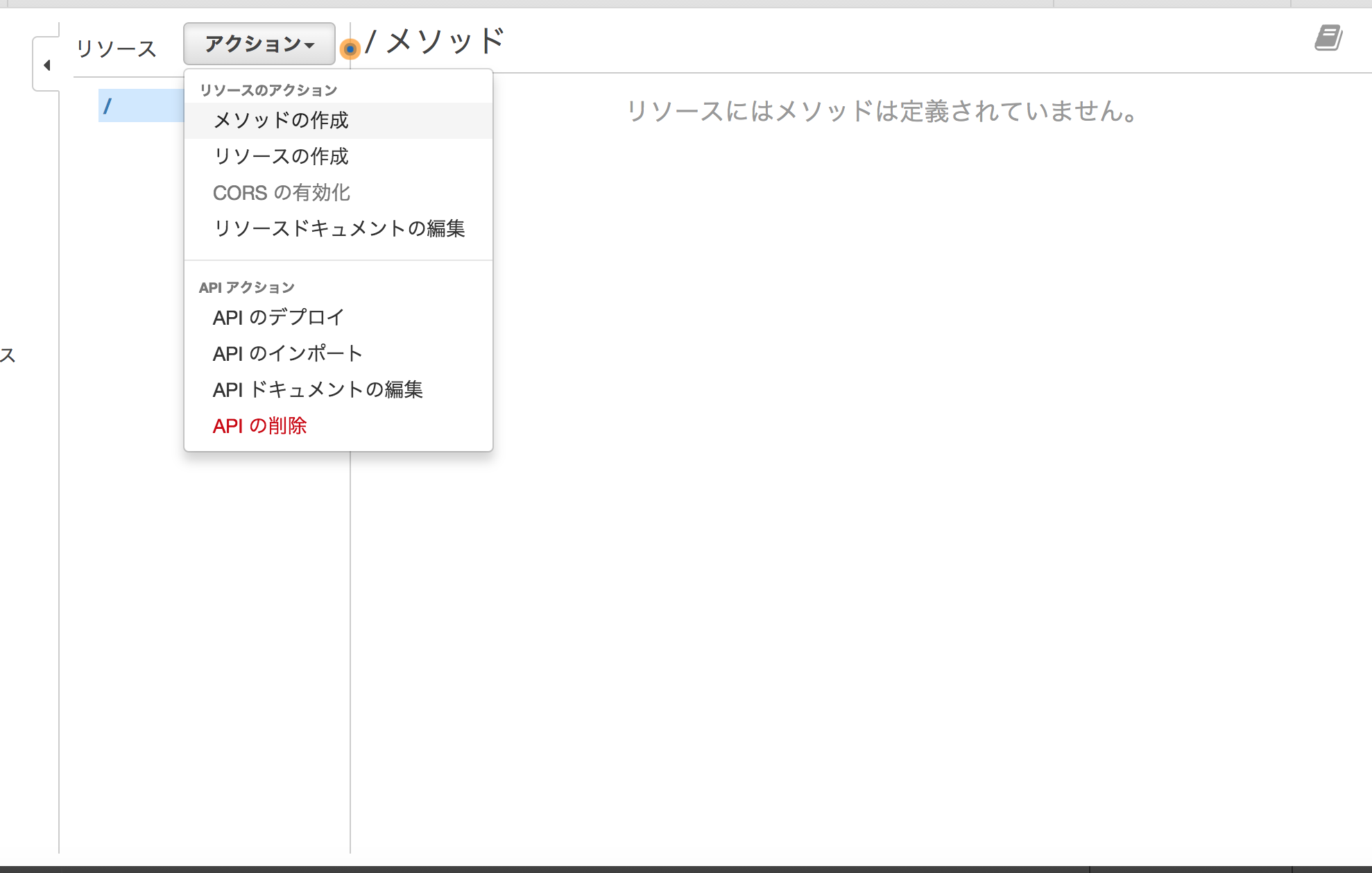
リソース作成
リソースのアクションから、メソッドの作成を選択。

GETを選択肢、チェックマークをクリックして確定。
セットアップ画面になるので、Lambdaを作成したリージョン※1とLambdaファンクション名※2を入力して保存。
※1 : コンソールの上部で表示されているリージョンで作成されています。東京なら「ap-northeast-1」を選択。
※2 : 最初の文字を入力すれば、候補が表示されます。

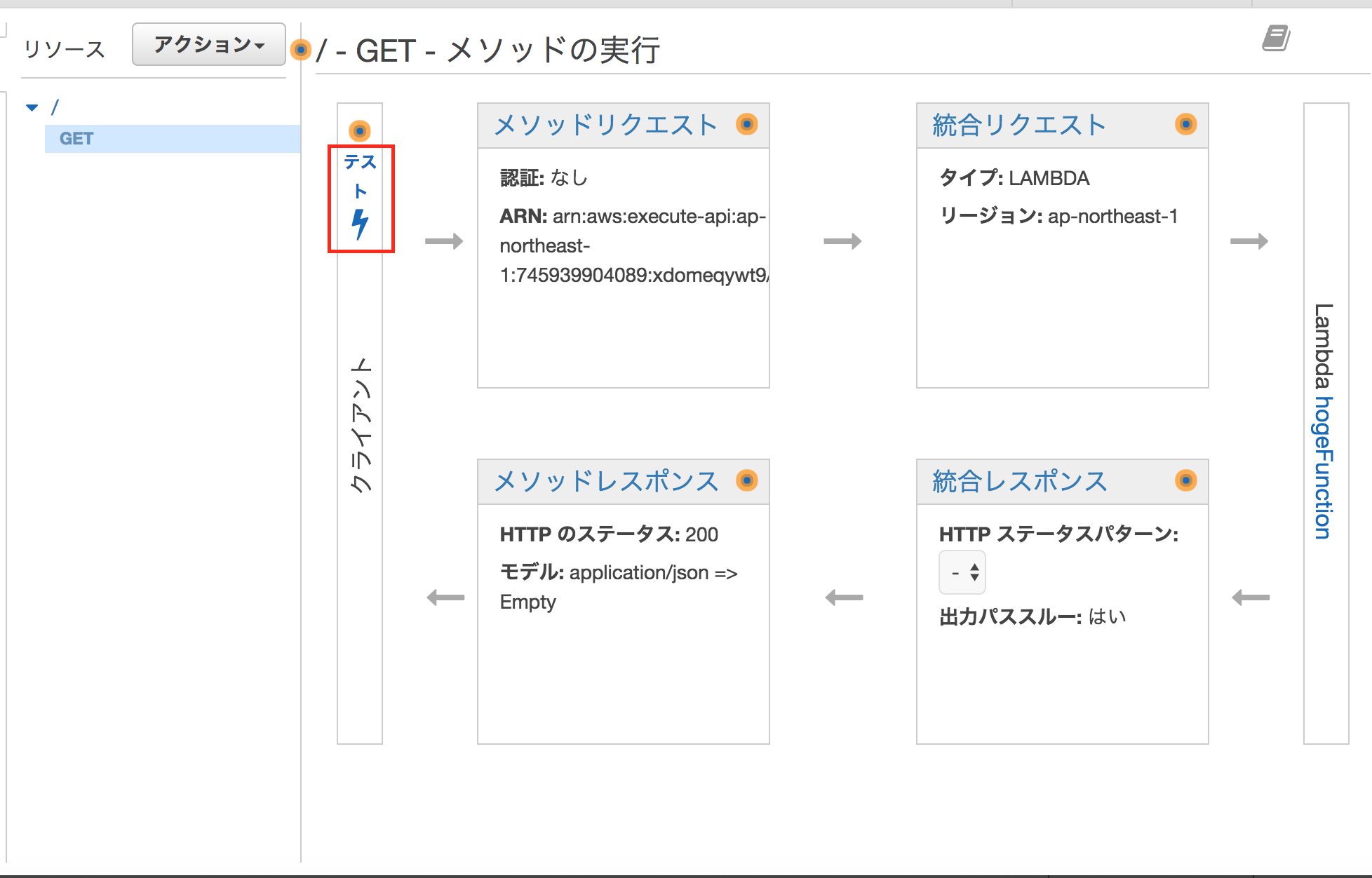
リソースが作成されたので、ひとまずテストを実行してみます。

「テスト」ボタンをクリックすると、成功していることがわかります。
ステータスが200で、JSONが返ってきていることを確認してください。

APIのデプロイ
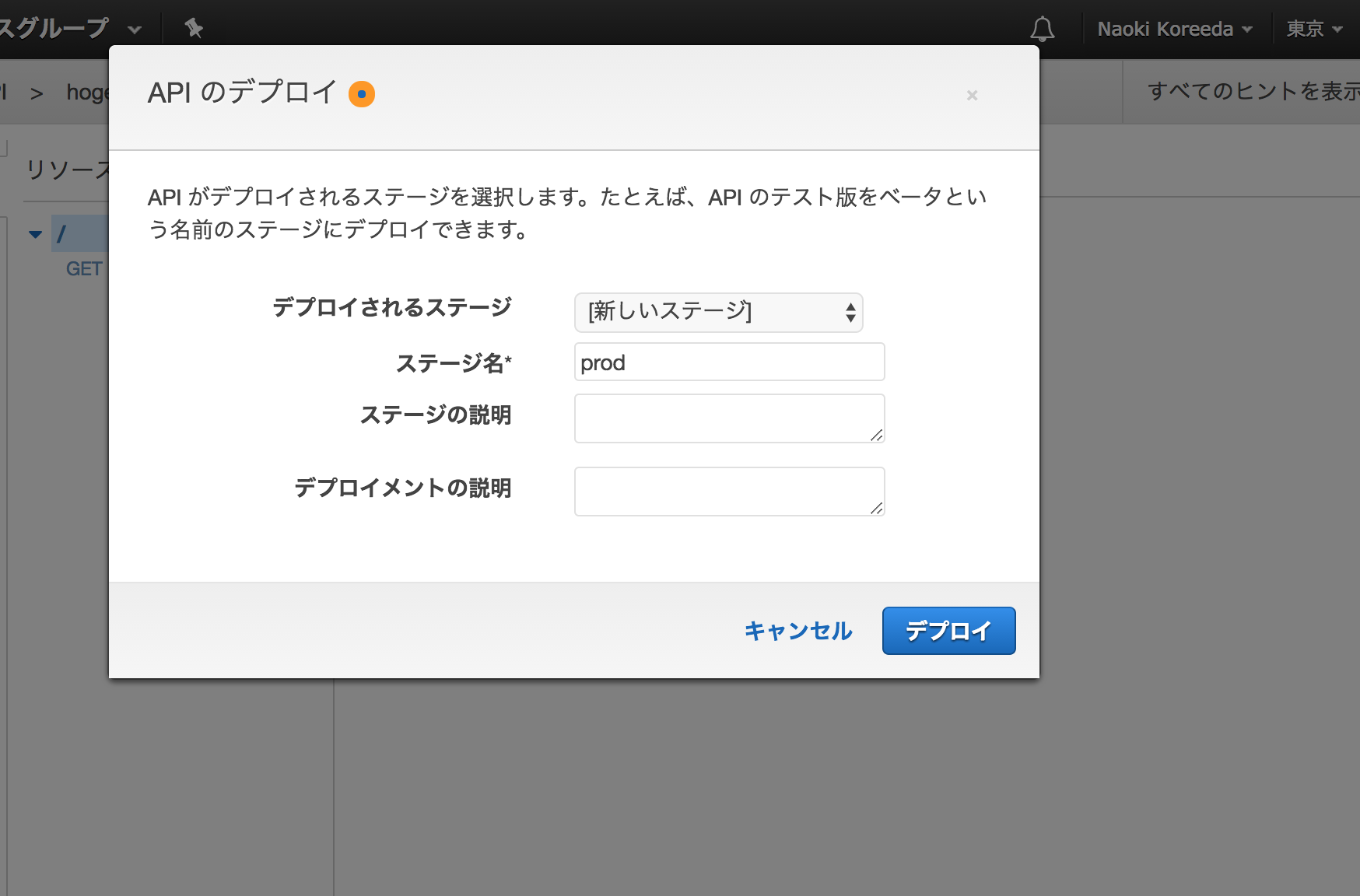
リソースのアクションから「APIにデプロイ」を選択。

「新しいステージ」を選択し、ステージ名を入力。
ここでは「prod」と入力。

デプロイすると、APIエンドポイントが作成されます。

CORSの設定
CORSの設定は、 API Gateway リソースのアクションから設定できます。

設定を変更したあとは、再度APIをデプロイする必要があります。
パスパラメータ
「/prod/:id」ってしたい時の設定方法。
リソース > アクション > リソースの作成

新たに子リソースを追加します。
その際、リソースパスの文字列を{}で括ります。

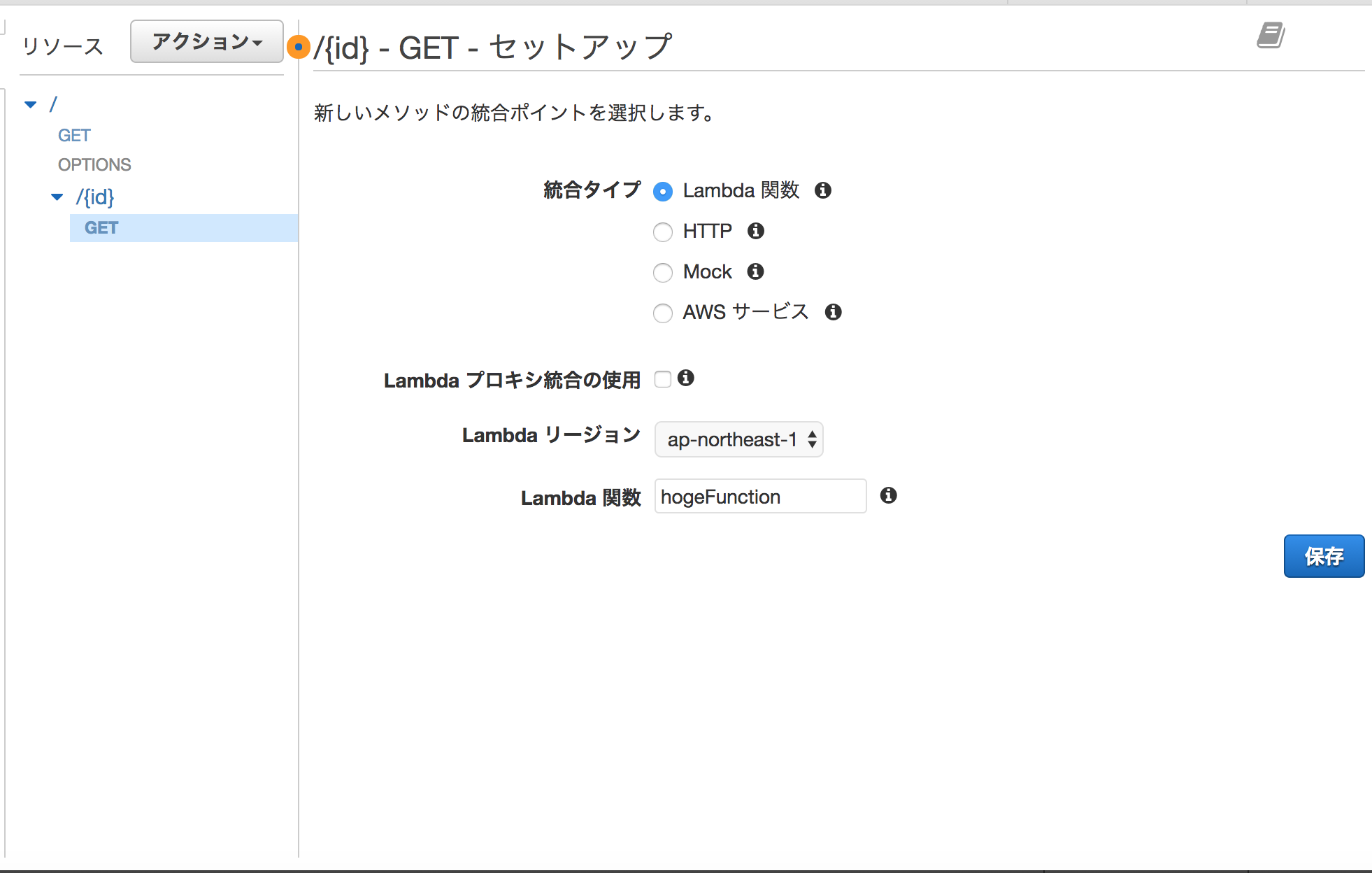
リソース作成後、{id}にGETメソッドを作成します。
Lambdaの設定をします。

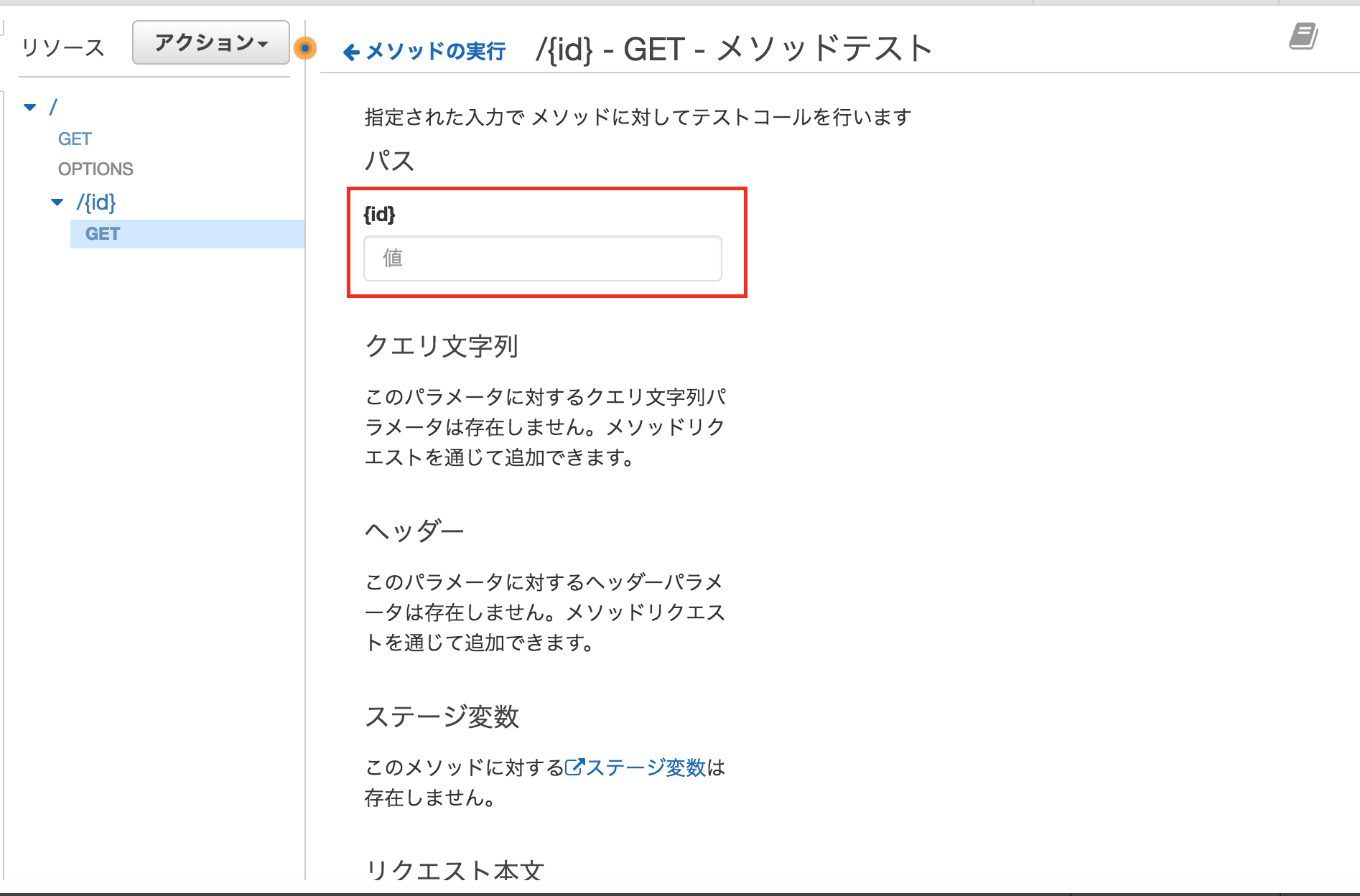
APIのテスト実行画面で、パスが入力可能になっていることを確認します。

Lambdaからパラメータを取得できるように設定します。
統合リクエストをクリック。

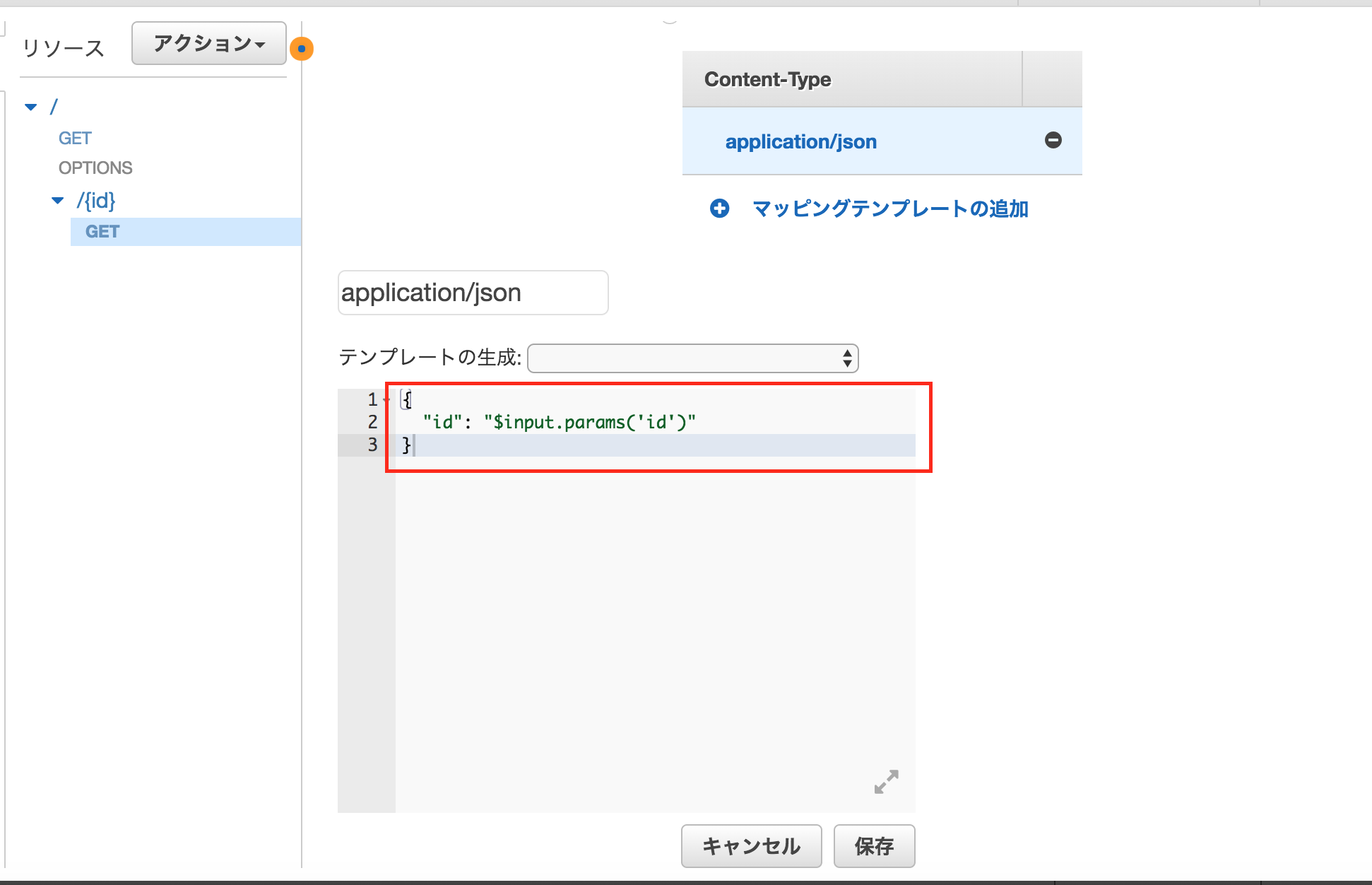
本文マッピングテンプレート > マッピングテンプレートの追加
「application/json」と入力してチェックマーククリックで確定。

以下のように、マッピングを記述します。

{
"id": "$input.params('id')"
}Lambdaでパラメータを取得できるようになったので、以下のように変更します。
パラメータはeventから取得できます。
exports.handler = (event, context, callback) => {
callback(null, {"id": event.id, "name": "hoge"});
};テストを実行し、入力値が返ってきていることを確認してください。

クエリパラメータ
「/prod?name=:name」ってしたい時の設定方法。
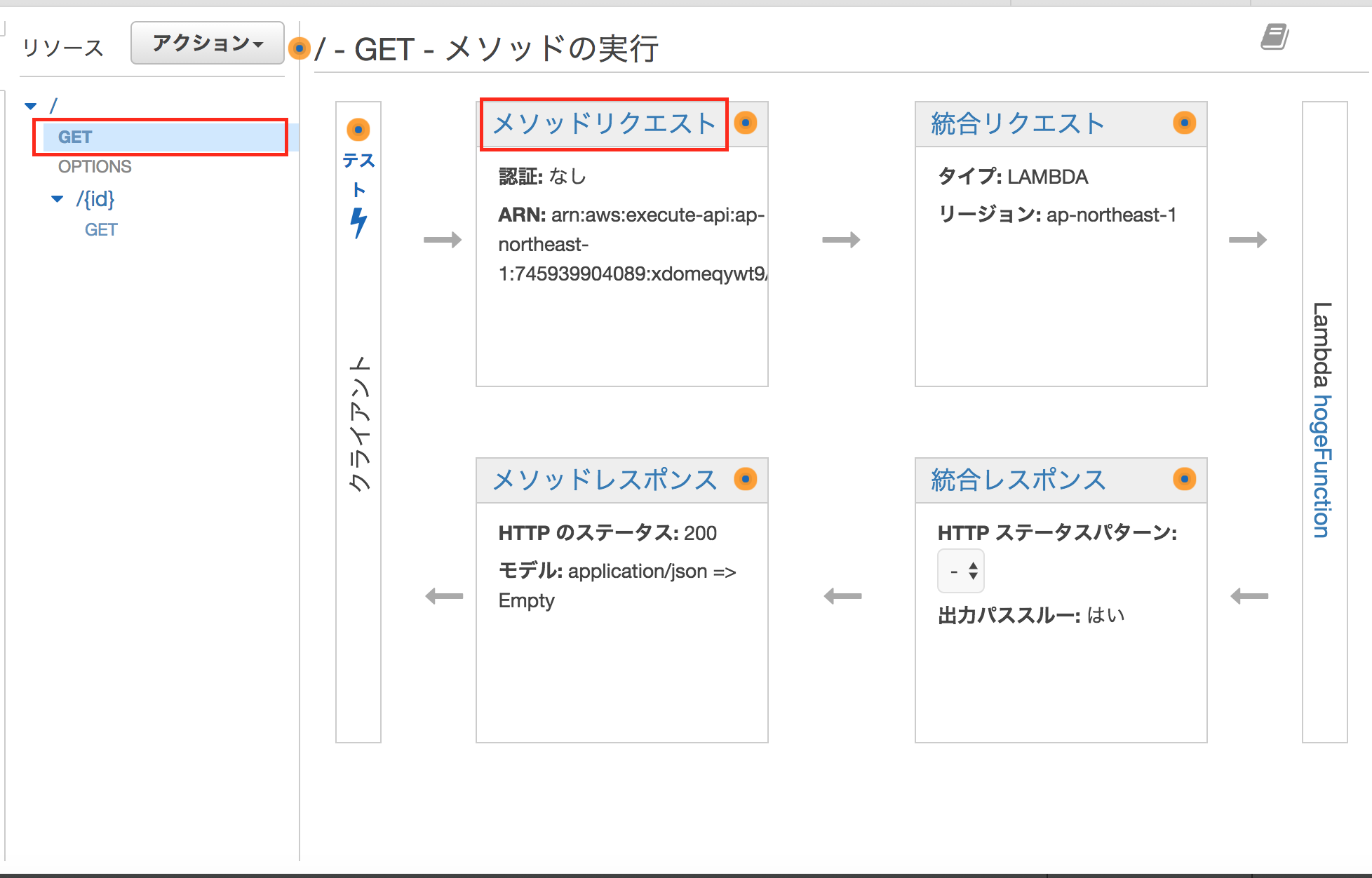
メソッドリクエストから設定します。

URL クエリ文字列パラメータに「name」を入力し、チェックマークで確定します。

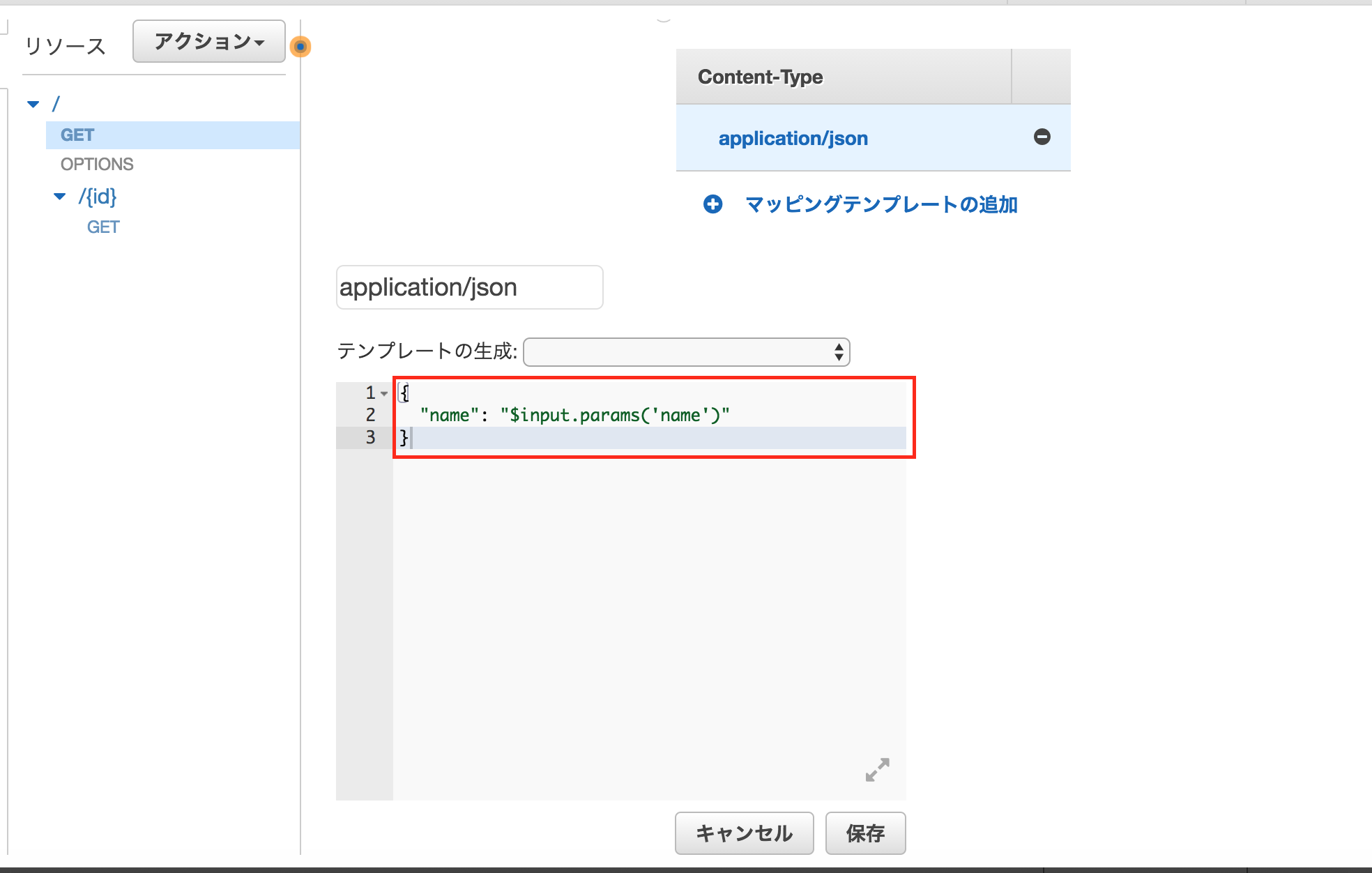
パスパラメータの時と同様、統合リクエストからマッピングテンプレートを設定します。

Lambdaを変更します。
exports.handler = (event, context, callback) => {
callback(null, {"id": event.id, "name": event.name});
};テストで、クエリ文字列が入力可能になっています。
入力値が返ってきていることを確認してください。
※idはクエリ文字列で入力できないのでundefinedになり、nameだけがJSONで返却されます。

文字化けするときは
日本語が文字化けする場合、メソッドレスポンスで文字コードを設定します。

200のレスポンス本文の「application/json」を編集(ペンマークをクリック)します。

「;charset=UTF-8」を追記し、保存します。

その2に続く→
'Cloud > AWS' 카테고리의 다른 글
| lambda lifecycle (0) | 2019.05.27 |
|---|---|
| Lambda에서 파이썬으로 S3연결하기 (0) | 2019.05.23 |
| 서버리스 아키텍쳐(Serverless)란? (0) | 2019.05.14 |
| [AWS]kinesisまとめ (0) | 2019.03.13 |
| 事例からAmazon Kinesisとは何なのかを学ぶ (0) | 2019.03.13 |