Set
- Set() 은 value 들로 이루어진 컬렉션(“집합”이라는 표현이 적절)
- Array 와는 다르게 Set 은 같은 value 를 2번 포함할 수 없음
- 따라서 Set 에 이미 존재하는 값을 추가하려고 하면 아무 일도 없음
-
-
-
-
-
-
-
-
-
// 비어있는 새로운 set 을 만듬
let setA = new Set();
// 새로운 set 을 만들고 인자로 전달된 iterable 로 인자를 채움
let setB = new Set().add('a').add('b');
setB.add('c');
console.log(setB.size); // 3// has(): 주어진 값이 set 안에 존재할 경우, true 를 반환
// indexOf() 보다 빠름. 단, index 가 없음
console.log(setB.has('b')); // true
// set 에서 주어진 값을 제거
setB.delete('b');
console.log(setB.has('b')); // false
// set 안의 모든 데이터를 제거
setB.clear();
console.log(setB.size); // 0
- <TODO> has() 는 indexOf() 보다 빠르다. 다만, index 이 존재하지 않기때문에 index 로 value 로 접근할 수 없다.
- Set() 은 value 들로 이루어진 컬렉션(“집합”이라는 표현이 적절)
- Array 와는 다르게 Set 은 같은 value 를 2번 포함할 수 없음
- 따라서 Set 에 이미 존재하는 값을 추가하려고 하면 아무 일도 없음
// 비어있는 새로운 set 을 만듬
let setA = new Set();
// 새로운 set 을 만들고 인자로 전달된 iterable 로 인자를 채움
let setB = new Set().add('a').add('b');
setB.add('c');
console.log(setB.size); // 3// has(): 주어진 값이 set 안에 존재할 경우, true 를 반환
// indexOf() 보다 빠름. 단, index 가 없음
console.log(setB.has('b')); // true
// set 에서 주어진 값을 제거
setB.delete('b');
console.log(setB.has('b')); // false
// set 안의 모든 데이터를 제거
setB.clear();
console.log(setB.size); // 0
- <TODO> has() 는 indexOf() 보다 빠르다. 다만, index 이 존재하지 않기때문에 index 로 value 로 접근할 수 없다.
<참고 2> Spread 연산자
- …
- 이터러블 오브젝트(iterable object)의 엘리먼트를 하나씩 분리하여 전개
// string == iterable object
console.log([...'music']); // ['m', 'u', 's', 'i', 'c']
- …
- 이터러블 오브젝트(iterable object)의 엘리먼트를 하나씩 분리하여 전개
// string == iterable object
console.log([...'music']); // ['m', 'u', 's', 'i', 'c']
<참고 3> for 문들
- for 문
let sampleArr = [1, 2, 3, 4, 5];
for (let i = 0, length = sampleArr.length; i < length; i++) {
console.log(sampleArr[i]);
}
- forEach: ES5 자바스크립트 배열 메서드
let sampleArr = [1, 2, 3, 4, 5];
sampleArr.forEach(v => console.log(v));
- for-in: Object 를 순회하기 위한
let sampleObj = {
a: 1,
b: 'hello',
c: [1, 2]
}
for (let key in sampleObj) {
console.log(key);
console.log(sampleObj[key]);
}- for-of: 배열의 요소들, 즉 data 를 순회하기 위한(string 도 가능)
let sampleArr = [1, 2, 3, 4, 5];
let (for value of sampleArr) {
console.log(value);
}
- 일반 객체(Object)는 iterable 하지 않다!
- for-of 나 …(spread 연산자)를 사용할 수 없다!
- for-in 으로나 순회할 수 있다.
- for 문
let sampleArr = [1, 2, 3, 4, 5];
for (let i = 0, length = sampleArr.length; i < length; i++) {
console.log(sampleArr[i]);
}
- forEach: ES5 자바스크립트 배열 메서드
let sampleArr = [1, 2, 3, 4, 5];
sampleArr.forEach(v => console.log(v));
- for-in: Object 를 순회하기 위한
let sampleObj = {
a: 1,
b: 'hello',
c: [1, 2]
}
for (let key in sampleObj) {
console.log(key);
console.log(sampleObj[key]);
}- for-of: 배열의 요소들, 즉 data 를 순회하기 위한(string 도 가능)
let sampleArr = [1, 2, 3, 4, 5];
let (for value of sampleArr) {
console.log(value);
}
- 일반 객체(Object)는 iterable 하지 않다!
- for-of 나 …(spread 연산자)를 사용할 수 없다!
- for-in 으로나 순회할 수 있다.
Set 의 iterable object
- set.values();
- 기본적으로 Set 의 prototype 메서드로 keys() 는 존재하지 않고, values() 만 존재하지만, MDN 의 설명에 따르면, map 오브젝트와 동일하게 동작하기 때문에 Set.prototype.keys() 는 Set.prototype.values() 와 같은 결과
let setA = new Set();
setA.add('a');
setA.add('b');
setA.add('a');
console.log([...setA.keys()]); // ['a', 'b']
console.log([...setA.values()]); // ['a', 'b']
- set.entries();
let setB = new Set();
setB.add('Korea');
setB.add('Japan');
setB.add('China');
let entries = setB.entries();
console.log(entries.next());
// {value: ['Korea', 'Korea'], done: false}
console.log(entries.next());
// {value: ['Japan', 'Japan'], done: false}
console.log(entries.next());
// {value: ['China', 'China'], done: false}
console.log(entries.next());
// {value: undefined, done: true}
- for-of, set.forEach();
let setC = new Set();
setC.add('Korea');
setC.add('Japan');
setC.add('China');
for (let key of setC) {
console.log(key);
}
// 차례대로 'Korea', 'Japan', 'China' 출력setC.forEach((v, k) => {
console.log(v);
})
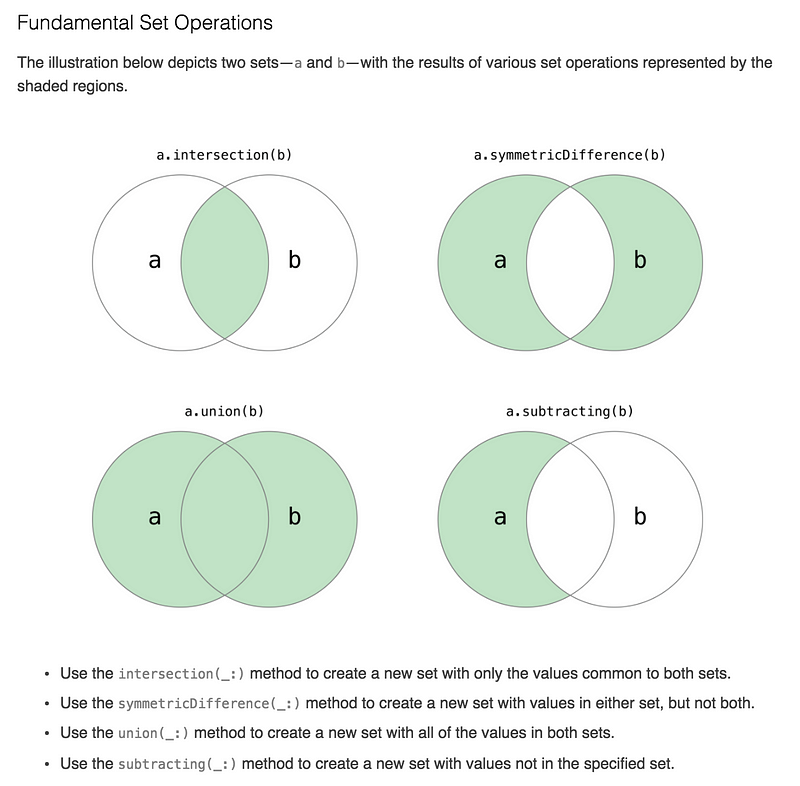
// 차례대로 'Korea', 'Japan', 'China' 출력Set: 집합연산
- union(합집합), intersection(교집합), difference(차집합)
let setA = new Set([1, 2, 3, 4, 5]);
let setB = new Set([4, 5, 6, 7, 8]);
// 합집합
let unionSet = new Set([...setA, ...setB])
for (let value of unionSet) {
console.log(value);
}
// 차례대로 1, 2, 3, 4, 5, 6, 7, 8 출력
// 교집합
let intersectionSet = new Set(
[...setA].filter(v => setB.has(v))
);
for (let value of intersectionSet) {
console.log(value);
}
// 차례대로 4, 5 출력
// 차집합
let differenceSet = new Set(
[...setA].filter(v => !setB.has(v))
);
for (let value of differenceSet) {
console.log(value);
}
// 차례대로 1, 2, 3 출력
- symmetricDifference
// Symmetric Difference
var set1 = new Set([1, 2, 3, 4, 5]);
var set2 = new Set([3, 4, 5, 6, 7]);
var symmetricDifferenceSet = new Set(
[...[...set1].filter(x => !set2.has(x)), ...[...set2].filter(x => !set1.has(x))]
)
for (let value of symmetricDifferenceSet) {
console.log(value);
}
// 차례대로 1, 2, 6, 7 출력
지금까지 Map 과 Set 에 대해 자세히 알아보았습니다.
단순히 key 와 value 를 set 하거나 value 를 set 하는 것뿐만 아니라, iterable object 의 특성을 살려서 map 과 set 을 순회하는 것을 알아보았습니다. 더 나아가서는 map 과 set 에서는 지원하지 않는 배열 메서드(Array.prototype) 인 map, filter 를 적용해보고, 집합연산까지도 진행해보았습니다.
억지로 배열의 형태로, 기본 객체형태로 코딩하기 보다는 적재적소의 자료구조의 특성에 맞게 코딩하는 습관을 기르면 좋겠습니다.
다음에는 윗글에서도 잠깐 나왔지만, 왜 배열의 indexOf 메서드보다 Set 의 has 가 더 “빠른지" 알아보겠습니다^^ 읽어주셔서 감사합니다.
'C Lang > JS Basic' 카테고리의 다른 글
| 전역스코프, 함수스코프, 블록스코프(if(){}, for(){} 같은..),블록스코프와 const,let (0) | 2018.09.01 |
|---|---|
| [ES6]Map (0) | 2018.08.24 |
| [ES6]Symbol.iterator, 내장 이터레이터, (iterator 객체).next(), 제너레이터 (0) | 2018.08.23 |
| [ES6]기본 매개 변수 (Default Parameters) (0) | 2018.08.21 |
| [ES6]Class (0) | 2018.08.21 |