Webhookって何?を子どもでもわかるように描いてみた
(https://kintone-blog.cybozu.co.jp/developer/000283.html)
시작하기전 임팩트있게 요약하면
어떤 데이타를 url(http post/get)을 이용해서 다른 서버로 리퀘스트 보내는 것.
はじめに
こんにちは。最近娘に絵本を読むのがめんどくさいダン吉です。今日は、巷で話題のWebhookとは何かをわかりやすく伝えるために、画力に圧倒的に自信のない私が恥を覚悟で、子どもによく描いてあげるような絵で表してみます。
Webhookとは
Webhookとは何?という方のために、cybozu developer network内のこちらのTipsの冒頭の記述を引用します。
Webhookとは(略)、Webアプリケーションでイベントが実行された際、外部サービスにHTTP で通知する仕組みです。
(参照)「コーディングなしで超簡単!kintoneのWebhookでGmailに通知する」-cybozu developer network
サービス同士の連携に使うものだとシステムに関わる方はピンと来ると思いますが、そうでない方にはちょっとまだかたいでしょうか。
私も最初に聞いたときは、上のハンガーのフックのようなものを想像し、それでどうやって外部サービスに通知?と違和感を感じました。
そこで、「イベント」=何かのきっかけ、「HTTPで通知」=HTTPでデータを送る というイメージで脳内変換をしてみました。すると頭に浮かんできたのは、フックではなくてむしろ以下のこれでした。
投石機です。中世で使われたという兵器、カタパルトです。某オンラインゲームシリーズ界隈では有名ですね。しかし、今回は子どもでもわかりやすいイメージで伝えたいと思いますので、本当に下手なので恥ずかしい限りですが、このように表してみました。
じゃじゃん。
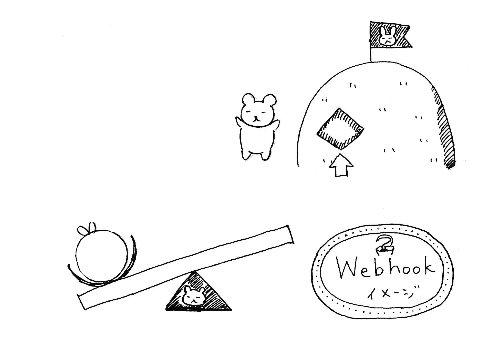
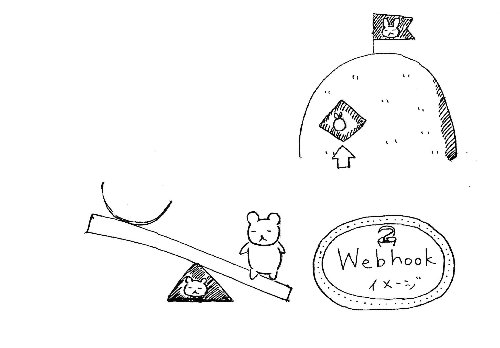
▼ Webhookのイメージ(子どもにもわかるカタパルトVer.)
画力の関係で投石機がシーソーになってしまいましたがこのようなイメージです。あえて手描きのみです。
以下に補足の解説をします。
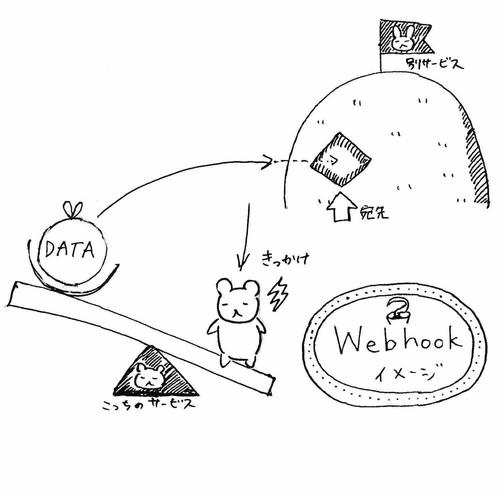
1. 送り手のサービスでデータの追加などの「きっかけ(event)」が起こる
2. 「きっかけ(event)」により、指定した「宛先※」へのHTTP通信が発生 ※ここでいう「宛先」とはURLのことです
→webhook URL로 request를 보내면(물론 http 프로토콜), 웹훅에서 request를 받아 일을 처리함
3. 指定した「宛先」へデータを送ることができる
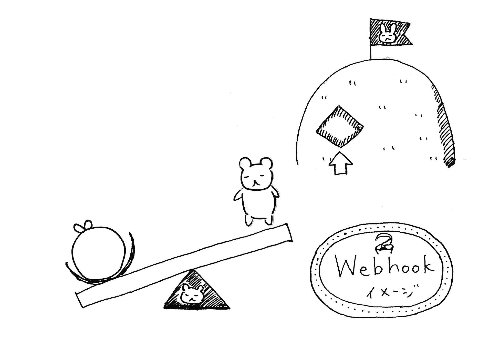
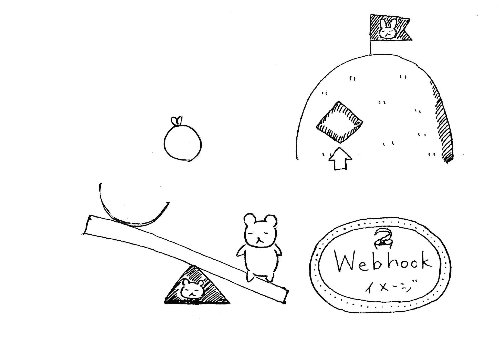
もっとわかりやすくするために、イメージをパラパラマンガにしてみました。
いかがでしょうか。細かいところでつっこみどころはあるかもしれませんが、自分の娘(6歳)に「これ何かわかる?」と聞いたところ、「別のところに荷物をシーソーで送ってる!」と答えてもらえましたのでよしとしましょう。
Webhookで何ができるのか
そんなWebhook機能が、2017年2月版でkintoneに標準でつきました。
(ご利用にはスタンダードコースのご契約が必要です。)
具体的には、使える「きっかけ」としてアプリのレコード追加、編集、ステータスの更新のタイミングで、他のサービスにkintoneのデータを送ることができます。
たとえば、こんなことができます。
● kintoneのToDoアプリにレコードの追加があったら、Eメールやチャットで通知を受け取る
● kintoneで投稿管理アプリのレコードのステータスが「承認」になったら、レコードの内容をSNSに投稿する
ただし、ひとつ気をつけなければいけないことは、受け手のサービスに対応したデータの変換の必要です。
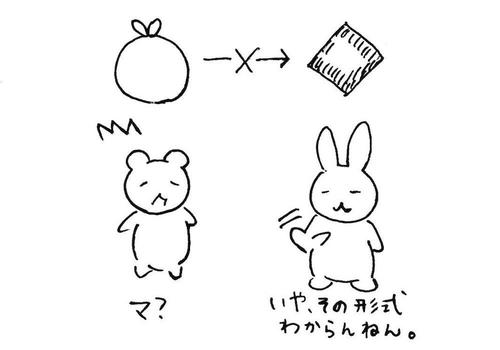
しつこく下手な絵、いきます。
ただ送っただけでは、データ形式が対応していないと受け入れてもらうことができません。そのため変換処理のプログラミングが必要になることがあります。Webhookで簡単にサービス連携ができると期待をした人は少し敷居が高く感じられるかもしれません。
'C Lang > IT Knowledge' 카테고리의 다른 글
| CIDR(Classless Inter-Domain Routing) 표기법 (0) | 2018.06.04 |
|---|---|
| 스카이프 비즈니스 어카운트 데이터 플로우 with AI-HUB (0) | 2018.05.28 |
| リバースプロキシ (reverse proxy) (0) | 2018.05.11 |
| cmd로 어떤 프로세스에서 어떤 파일을 사용하고 있는지 검색하는 방법 (0) | 2018.05.09 |
| IT 용어집 (0) | 2018.01.11 |