SPAN태그를 알기 위해선 DIV태그와 SPAN 태그의 차이점을 알면 쉽게 알 수 있습니다.
DIV 태그는 한 줄이라고 생각하시고, SPAN태그는 한 문장으로 생각하시면 됩니다.
<html>
<head>
<title>
div태그와 span태그의 차이점
</title>
</head>
<body>
<div style="color:white;background:black;">div태그 영역</div>
<span style="color:#fe6700;background:blue">span태그 첫번째 블럭</span>
<span style="color:#fe6700;background:green">span태그 두번째 블럭</span>
<span style="color:#fe6700;background:red">span태그 세번째 블럭</span>
</body>
</html>
# 엘리먼트에 대해서 알아가자.
원래는 이것부터 설명하고 위에 내용을 설명하는게 맞았지만, 저의 공부 스타일은 일단
저것이 무엇인지 머리속에서 깨닳음을 알고 안에 내용을 보면서 더 깊게 이해하는 스타일이라..
1. html 엘리먼트란 ?
시작 <태그> 부터 종료 <태그> 그 사이 엘리먼트 내용까지를 포함한다..
어쩌구저쩌구.. 막 이럼 ;; 우리나라 사람들은 초보자들은 모르게 일부로 어려운 말들 써가면서
하는 경향이 있음. (책과 인터넷에 보면 다 그러함 ;; 한번 엘리먼트가 몬지 찾아보시길..)
더도 말고 딱 짤라서 <font> 내용 </font> , <b1> 내용 <b2>, <table> 내용 </table> 등등등..
이런 것들이 다 엘리먼트라고 한다. 한마디로 문법이다.
html 엘리먼트(element)는 크게 2가지로 나눌 수 있다.
1). 블록 엘리먼트
2). 인라인 엘리먼트
블록엘리먼트에는 div, p, pre, table 태그등등..
인라인엘리먼트에는 span, strong 태그등등.. 이 있다.
3. 블록엘리먼트와 인라인엘리먼트의 종류들
인라인 엘리먼트의 종류들 :
b, big, i, small, tt
abbr, acronym, cite, code, dfn, em, kbd, strong, samp, var
a, bdo, br, img, map, object, q, script, span, sub, sup
button, input, label, select, textarea
블록 엘리먼트의 종류들
<address>:연락처 정보
<article> HTML5:(의미있는) 단락 컨텐츠
<aside> HTML5:부가 컨텐츠.
<audio> HTML5:오디오 플레이어
<blockquote>:긴 ("블럭") 인용구.
<canvas> HTML5:캔버스
<dd>:정의를 설명.
<div>:문서의 분할
<dl>:정의된 목록
<fieldset>:필드 정의 레이블
<figcaption> HTML5:그림 캡션
<figure> HTML5:캡션이 포함된 그룹 미디어 컨텐츠 (참고 <figcaption>).
<footer> HTML5:페이지나 섹션의 푸터
<form>:입력 폼
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>:제목 크기 (1~6)
<header> HTML5:페이지나 섹션의 헤더
<hgroup> HTML5:그룹 헤더 정보
<hr>:수평선 (구분선).
<noscript>:스크립트를 지원하지 않는 컨텐츠의 사용
<ol>:정렬된 목록
<output> HTML5:폼 출력
<p>:문단
<pre>:미리 정의된 문자
<section> HTML5:웹 문서의 섹션
<table>:테이블 (표)
<tfoot>:테이블 푸터
<ul>:정렬되지 않은 목록
<video> HTML5:비디오 플레이어
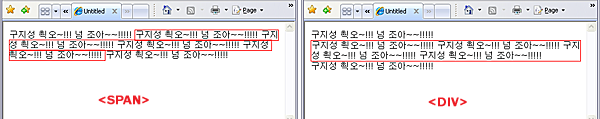
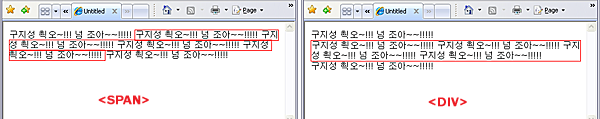
3. 블록엘리먼트와 인라인엘리먼트의 차이점

왼쪽의 span이 인라인 엘리먼트 : 구역설정이 라인으로 되어 있는 것을 알 수 있다.
오른쪽의 div가 블록 엘리먼트 : 구역설정이 블록으로 되어 있는 것을 알 수 있다.
1). 블록엘리먼트 속 인라인 엘리먼트는 존재할 수 있으나, 인라인 엘리먼트 속 블록엘리먼트는 존재할 수 없습니다.
(예 : <div><span></span></div> 가능
<span><div></div></span> 불가능)
2). 블록엘리먼트는 아무런 스타일이 없을경우 가로길이가 100% 이고, 인라인 엘리먼트는 내용의 크기에 따라 달라집니다.
3). 블록엘리먼트는 가로나 세로길이를 수정할 수 있지만, 인라인 엘리먼트는 그럴 수 없습니다.
4). 블록엘리먼트는 가로길이에 상관없이 최소 한줄을 차지하지만, 인라인 엘리먼트는 그렇지 않습니다.
* 한마디로 블록엘리먼트는 큰 블럭이고, 인라인 엘리먼트는 작은 블럭이며,
큰 블럭안에는 작은 블럭이 갈 수있지만, 작은 블럭 안에는 큰 블럭이 들어갈 수 없다는 것이다.
2-1) 처럼 div는 큰 블럭 span은 작은 블럭이다.
ex)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=euc-kr" />
<title>div와 span태그에 대해 알아보자</title>
</head>
<body style="margin:0;padding:0;width:569px; margin-left:auto; margin-right:auto;
text-align:center; font-family:Gulim; font-size:12px; color:#707070;">
<div style="border:1px solid #c3dc8b; background-color:#f9fceb; padding:15px 0 15px 10px; text-align:left;">
<span style="width:545px; line-height:150%; padding:10px 0 10px 0; display:block;">안녕하세요.</span>
<span style="width:545px; line-height:150%; padding:10px 0 10px 0; display:block;">
div와 span 태그의 차이점을 알아보겠습니다.</span>
<span style="width:545px; line-height:150%; padding:10px 0 10px 0; display:block;">
<span style="color:#fe6700;">span태그 안에 span태그</span></span>
<span style="line-height:150%;padding:0px 0 10px 0; display:block;">감사합니다.</span>
</div>
</body>
</html>
이번 예제물을 봅시다.. div 태그 안에 span 태그가 들어갔습니다.
혹시 한글이 깨지시면, <meta http-equiv="Content-Type" content="text/html; charset=euc-kr" />
이부분의 charset=utf-8로 바꿔 주시면 됩니다.
div태그와 span태그의 style 속성들을 보시면서 stlye속성에 사용법을 아셨으면 좋겠습니다.
div에 style 값들은 대부분 span태그에서 사용할 수 있습니다.
div안에 span태그를 사용하기 위해선 span태그 안을 보면 display:block 이라는 style속성을 써 줘야 합니다.
출처 : http://blog.naver.com/baegaha