지난 시간엔 float 속성을 배웠는데요, float는 객체를 오른쪽 또는 왼쪽으로 정렬해서
레이아웃을 배치할 때 유용하다고 했습니다.
오늘 배울 position 역시 레이아웃을 배치하거나, 객체를 위치시킬 때 사용할 수 있는 속성 입니다
*position 속성은 상속되지 않음*
position: static은 초기값으로 위치를 지정하지 않을 때와 같습니다
보통 static은 사용할 일이 없지만, 앞에 설정된 position을 무시할 때 사용되기도 합니다. top, bottom, left, right 속성값이 적용되지 않습니다.
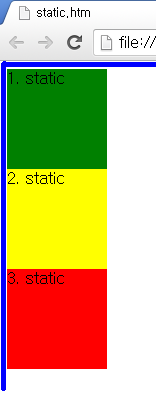
우선 position: static 설정 할 때 html과 실행화면을 보겠습니다.
[position: static 실행화면입니다] float 설정하지 않은 div는 아래처럼 정렬됩니다 position: static 설정 전과 후는 따라서 같습니다...
주의: html문서 body에 margin:0, padding:0을 따로 지정하지 않으면 아래 화면처럼 공간(파란색 부분)이 있습니다. 뒤에서 다룰 relative도 마찬가지임...
position: relative은 위치 계산을 할 때 자신의 static의 원래 위치를 기준으로 계산합니다.
위(top), 아래(bottom), 좌(left), 우(right)의 위치를 같이 설정할 수도 있습니다.
사용 예:
#relative { position: relative; }
#relative2 { position: relative; top: 0px' left: 100px; }
html 작성을 해 보겠습니다...
[position: relative 실행 화면입니다] position: static 실행 화면을 같이 참조해주세요. 2번 노란 사각형은 원래의 위치에서 위 0px, 왼쪽 100px 3번 빨간 사각형은 원래의 위치에서 위 0px, 왼쪽 200px으로 지정한 것입니다.
position: absolute은 relative와 달리 문서의 원래 위치와 상관없이 위치를 지정할 수 있습니다. 하지만 가장 가까운 상위 요소를 기준으로(단, static은 제외) 위치가 결정됩니다. 상위 요소가 없으면 위치는 html를 기준으로 설정됩니다.
relative와 마찬가지로 위(top), 아래(bottom), 좌(left), 우(right)의 위치를 같이 설정할 수 있습니다
사용 예: #absolute { position: absolute; top: 0px' left: 100px; }
<ins id="aswift_2_expand" style="margin: 0px; padding: 0px; border: currentcolor; width: 700px; height: 0px; display: inline-table; visibility: visible; position: relative;"><ins id="aswift_2_anchor" style="margin: 0px; padding: 0px; border: currentcolor; width: 700px; height: 0px; overflow: hidden; display: block; visibility: visible; opacity: 0;"><iframe name="aswift_2" width="700" height="60" id="aswift_2" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" vspace="0" hspace="0" allowfullscreen="true" style="left: 0px; top: 0px; width: 700px; height: 60px; " allowtransparency="true"></iframe></ins></ins>
[position:absolute 실행화면입니다]
1. static, 2. absolute(top 0px left 100px) 3 absolute(top 0px left: 200px)로 설정함 absolute는 static이나 relative와 다르게 바깥 쪽에 공간이 생기지 않습니다
위에서 absolute는 상위 요소를 기준으로 위치가 결정된다고 했습니다. 이번엔 상위에 div를 만들고 그 안에 absolute 2개를 넣어 보겠습니다.
1. relative(top 100px left 100px) 2. absolute(top 0px left 100px) 3. absolute(top 0px left 200px)로 설정함
실행하면, relative(녹색) 안에 설정된 absolute는 녹색 부분으로부터 시작해서 위치가 결정됨을 알 수 있습니다.
position: fixed 브라우저 화면의 상대 위치입니다.
따라서 화면이 바뀌더라도 고정된 위치를 설정할 수 있습니다.(상위 요소에 영향을 받지 않음)
마찬가지로 위(top), 아래(bottom), 좌(left), 우(right)의 위치도 같이 설정할 수 있습니다.
IE7, IE8은 position: fixed 값이 적용되지 않으므로 문서 타입을 규정해주어야 합니다.
DOCTYPE 선언하는 이유와 버전별 선언 정리 (HTML5, HTML 4, XHTML)
사용 예: #fixed { position: fixed; right: 100px' bottom: 100px; }
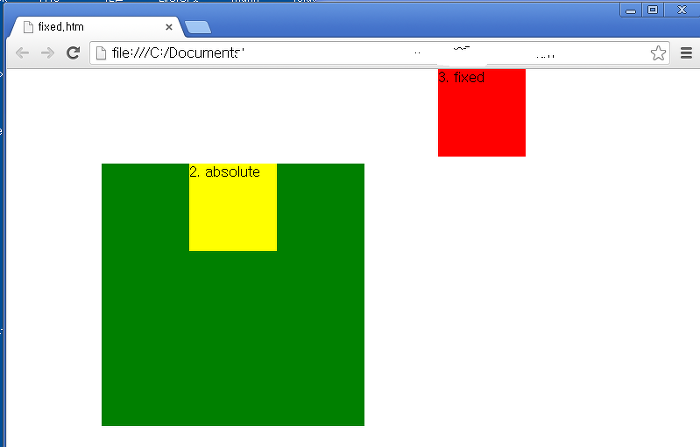
[position: fixed 실행화면입니다]
상위 요소를 설정했는데도 fixed는 그에 영향 받지 않고 위치를 결정할 수 있습니다.
웹페이지에서 항상 따라다니는 광고나 공지가 바로 이 fixed를 설정한 객체입니다.
1. relative(top 100px left 100px) 2. absolute(top 0px left 100px) 3. fixed(top 0px right 200px)로 설정함
오늘은 position으로 레이아웃을 배치하는 법을 배워보았는데요,
다음 시간에는 여러 객체가 겹칠 때 어느 객체가 앞으로 나올지 결정하는 속성 z-index를 배워 볼게요
|
'Front-end > HTML,CSS Basic' 카테고리의 다른 글
| [CSS]중앙정렬2 - 인라인엘리먼트와 블록엘리먼트의 세로 정렬 (0) | 2018.01.25 |
|---|---|
| [CSS]중앙정렬1 - 인라인엘리먼트와 블록엘리먼트의 가로 정렬 (0) | 2018.01.25 |
| [CSS]css 상속, css 적용 우선순위 (0) | 2018.01.25 |
| 당신은 모를 수도 있는 CSS의 7가지 단위(rem,vh,vw,vmin,vmax,ex,ch) (1) | 2018.01.25 |
| [HTML]Class 속성 구체적으로 알아보기 (0) | 2018.01.25 |

 static.htm
static.htm